好,页面的大部分都设计完成了,还有下面这个表格,如果你已经听明白了,就可以跳过去不听了,如果想加深印象,就再跟我完成它。
将光标定位在最后一行的某一单元格中,然后点一下标签选择器中的,标签选择器显示为“ ”,选中,单击属性面板中的合并单元格按钮
”,选中,单击属性面板中的合并单元格按钮 ,此行变为一个单元格。
,此行变为一个单元格。
在此单元格内插入一个一列二行的表格,选定表格,在属性面板中设置表格“对齐方式”为“居中对齐”,置其宽度为60%。
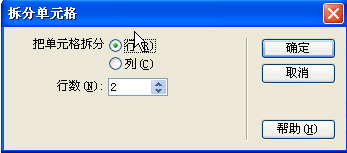
然后将光标定位在第一行内,单击属性面板中的拆分单元格 按钮,弹出“拆分单元格对话框(图1)选中“列”,表示拆分为列,单击“确定”,第一行就被拆为两列,通过拖动调整单元格宽度。
按钮,弹出“拆分单元格对话框(图1)选中“列”,表示拆分为列,单击“确定”,第一行就被拆为两列,通过拖动调整单元格宽度。

图1拆分单元格
在第一个单元格内输入“添加到收藏夹”,使文字居中,Size为2,选中文字,在属性面板中的链接中输入:“javascript:window.external.AddFavorite
('http://www.51rich.net'")浏览器点击此链接时,会弹出对话框,可以将你的主页加到收藏夹中。
按下Tab键,光标跳到下一个单元格,输入文字“锐奇学堂欢迎您的光临!”,设置字体颜色为#CC0033,字的大小为2,文字为斜体,并将“锐奇学堂”四个字加粗显示。
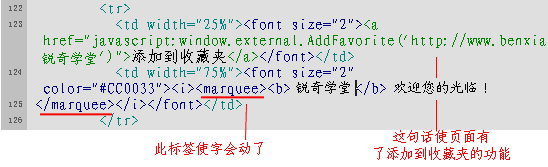
选中这句话,按下Ctrl+Tab键,切换到HTML编辑器窗口(图2)

图2添加marquee标签
此时被选中的代码为:
锐奇学堂欢迎你的光临!
加入marquee标签,使其变为:
这样在浏览器中,这行文字就会有走马灯的动态效果。
怎么样,很有趣吧! 最后一行中插入横线和版权符的方法在第一章中已经介绍过了,这里就不再重复。
好,整个页面的制作就讲完了,你都明白了吗?照着做一遍试试。





